Summary: in this tutorial, you will learn how to open the Console tab of web development tools to view the messages.
Web development tools allow you to test and debug the JavaScript code. Web development tools are often called devtools.
Modern web browsers such as Google Chrome, Firefox, Edge, Safari, and Opera provide the devtools as built-in features.
Generally, devtools allow you to work with a variety of web technologies such as HTML, CSS, DOM, and JavaScript.
In this tutorial, you will learn how to open the Console tab of the devtools to view messages output by JavaScript.
Google Chrome
First, open the devtools.html file.
The devtools.html file has the following JavaScript code:
<script>
console.log('Hello, devtools!');
// the following code causes an error
let greeting = msg;
</script>
Code language: HTML, XML (xml)Second, press F12 on Windows or Cmd+Opt+J if you are on Mac.
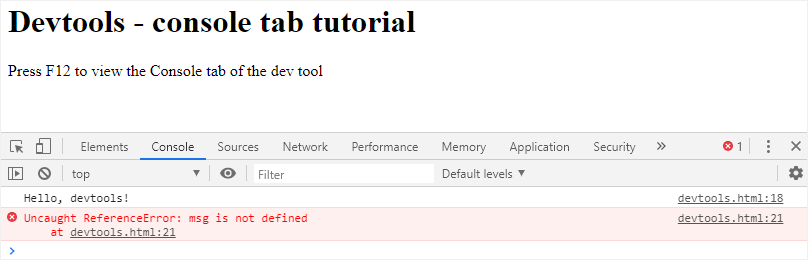
The devtools will open the Console tab by default. It will look like this:

The first message is 'Hello, DevTools!' which is the output of the following command:
console.log('Hello, DevTools!');Code language: JavaScript (javascript)To output the value of the variable, you use the following console.log() method. For example:
let message = 'Good Morning!';
console.log(message);Code language: JavaScript (javascript)The second message that appears on the Console tab is an error.
Uncaught ReferenceError: msg is not definedCode language: JavaScript (javascript)This is because the variable msg has not been defined in the code but was referenced in the assignment.
Now, you can see both normal messages issued by the console.log() and the error messages. It’s enough to start. We’ll dive into the devtools in the later tutorial.
Firefox and Edge
Typically, you open the Console tab of the devtools in Firefox and Edge using F12. They have similar user interfaces.
Safari
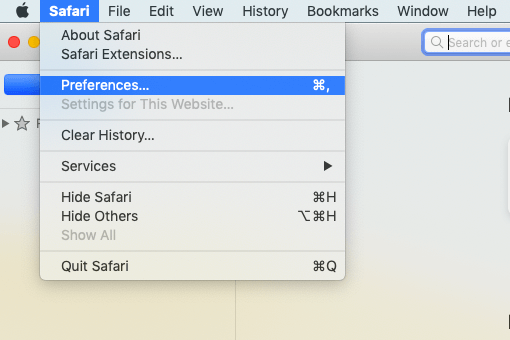
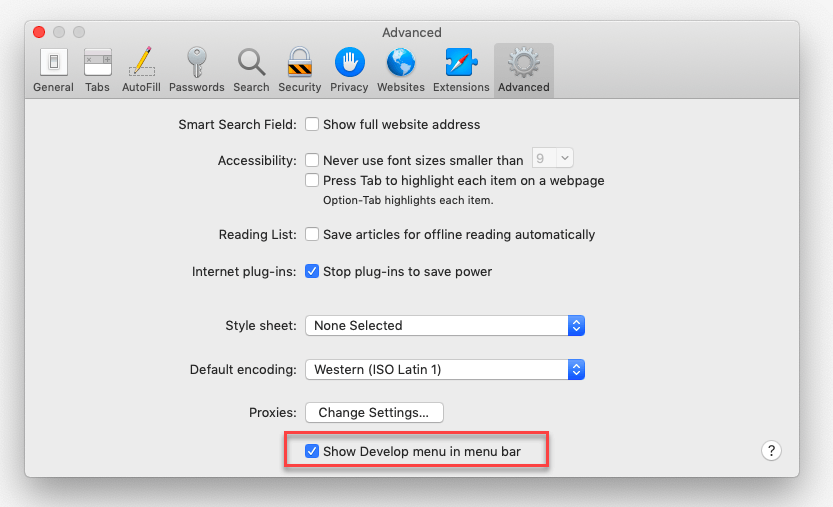
If you are using Safari browser on Mac, you need to enable the Developer Menu first:


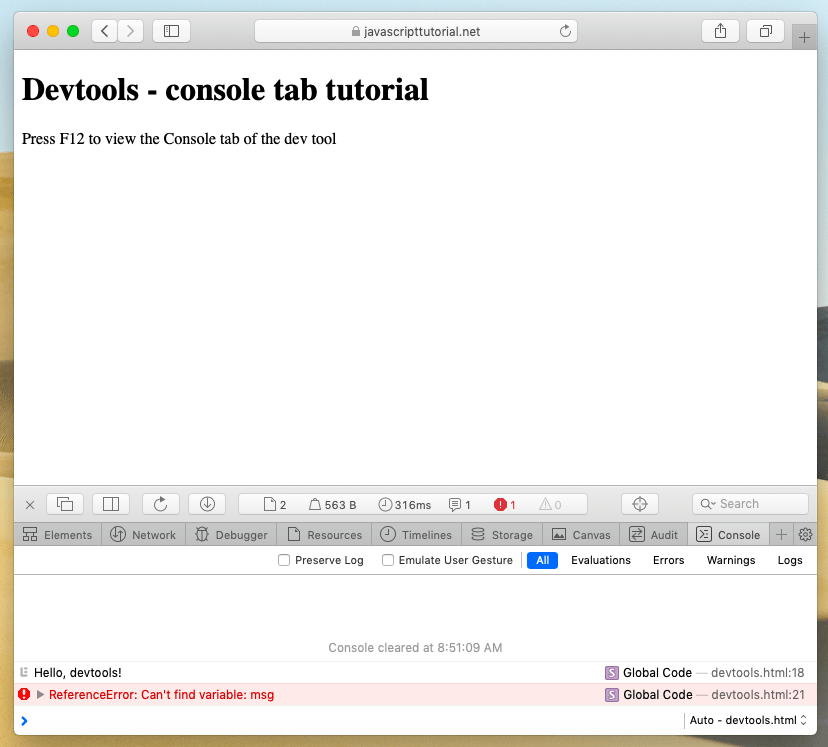
And then press Cmd+Opt+C to toggle the Console window:

In this tutorial, you have learned how to open the Console tab of the devtools for checking messages issued by JavaScript code.