Summary: in this tutorial, you’ll learn how to use the JavaScript arc() method to draw a circular arc.
Introduction to the JavaScript arc() method
The arc() is a method of the Canvas 2D API. The arc() method allows you to draw a circular arc.
The following shows the syntax of the arc() method:
ctx.arc(x, y, radius, startAngle, endAngle [, antiClockwise])Code language: CSS (css)The arc() method draws a circular arc centered at (x,y) with the radius of radius.
The arc will start at startAngle and end at endAngle. Both startAngle and endAngle are in radians.
Since π radians = 180 degrees, 1 radian is about π/ 180 degrees. And a full circle is 360 degrees, which is 2 * π radians. In JavaScript, π = Math.PI
By default, the path travels in the clockwise direction. If you set the antiClockwise to false, the path will travel in the opposite direction of the clock.
Before calling the arc() method, you need to call the beginPath() to begin a new path.
After calling the arc() method, you can stroke the arc with the strokeStyle by calling the stroke() method. Also, you can fill the arc with the fillStyle by calling the fill() method.
To set the arc width, you use the lineWidth property. For example:
ctx.lineWidth = 5;JavaScript arc examples
Let’s take some examples of using the JavaScript arc() method to draw an arc.
Draw a circle
The following index.html contains a canvas element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript arc Demo</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>JavaScript arc Demo</h1>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
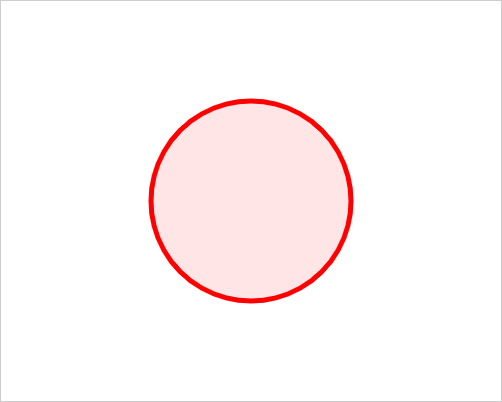
</html>Code language: HTML, XML (xml)And the following use the arc() method to draw a circle at the center of the canvas:
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.fillStyle = 'rgba(255,0,0,0.1)';
ctx.lineWidth = 5;
ctx.beginPath();
ctx.arc(canvas.width / 2, canvas.height / 2, 100, 0, 2 * Math.PI);
ctx.stroke();
ctx.fill();
}Code language: JavaScript (javascript)How it works:
- First, select the canvas by using the querySelector() method.
- Next, get the 2D drawing context if the canvas API is supported.
- Then, set the stroke, fill, and line width by using the
strokeStyle,fillStyle, andlineWidthproperty of the 2D drawing context. - After that, use the
beginPath()andarc()method to draw a circle at the center of the canvas, with a radius of 100 pixels. A circle is an arc which has the starting angle of 0 and the ending angle of2 * Math.PI. - Finally, call the
stroke()andfill()methods to apply the stroke and fill.
The following picture shows the output:

And here is the link to the live page.
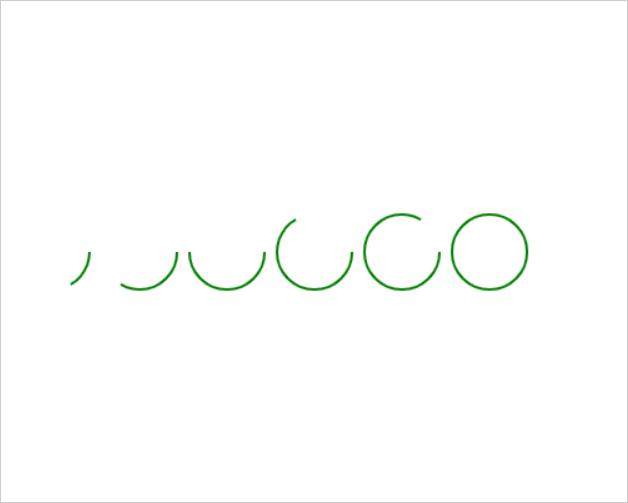
The following code draws 6 arcs with the same radius. All arcs have the starting angle at 0:
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'green';
ctx.lineWidth = 2;
const x = 40,
y = canvas.height / 2,
space = 10,
radius = 30,
arcCount = 6;
for (let i = 0; i < arcCount; i++) {
ctx.beginPath();
ctx.arc(x + i * (radius * 2 + space), y, radius, 0, (i + 1) * (2 * Math.PI) / arcCount, false);
ctx.stroke();
}
}Code language: JavaScript (javascript)Output:

Summary
- Use the JavaScript
arc()method to draw an arc. - Use the
beginPath()method to begin the new arc. And use thestroke()and/orfill()method to stroke and fill the arc.