Summary: in this tutorial, you will learn about JavaScript code editors and how to install the Visual Studio Code for coding JavaScript.
Popular JavaScript Code Editors
To edit JavaScript source code, you need a plain text editor such as Notepad on Windows. However, to simplify and speed up the typing of JavaScript code, you need a JavaScript code editor.
Besides basic editing features, a JavaScript code editor provides you with syntax highlighting, indentation, autocomplete, and brace matching functionality. Some editors also allow you to debug JavaScript.
The following are some popular JavaScript code editors:
Note that all these JavaScript editors are free. As a matter of choice, we will use the Visual Studio Code.
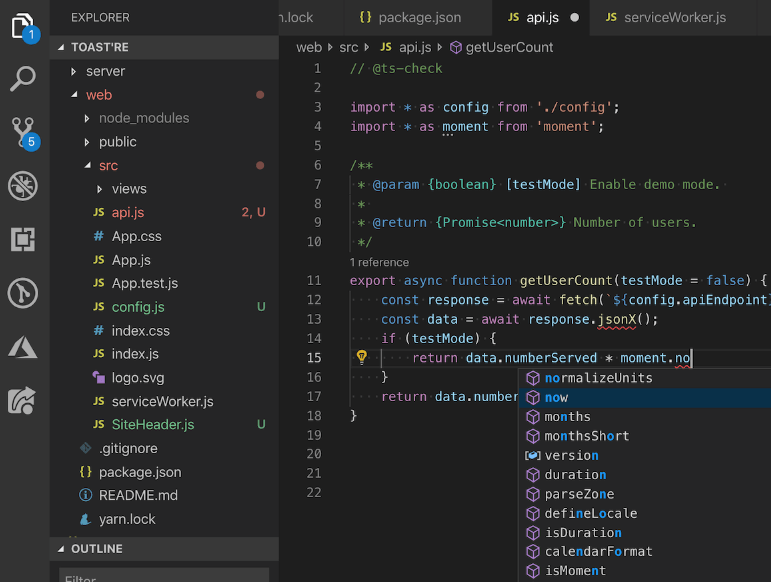
Visual Studio Code
Visual Studio Code is a free and open-source code editor developed by Microsoft. Visual Studio Code is often called VS Code.

VS Code works across platforms including Windows, Linux, and macOS.
VS Code is highly customizable. It allows you to change the theme, keyboard shortcuts, and preferences. It has lots of useful extensions that add extra functionality to the editor.
VS Code includes built-in support for JavaScript, which includes IntelliSense, debugging, formatting, code navigation, refactoring, and many other advanced language features.
To learn all the features supported by VS code, you check out the JavaScript in Visual Studio Code.
Download Visual Studio Code
To download the Visual Studio Code, you go to the following download link:
Installing Visual Studio Code
Setting up the Visual Studio Code is easy and quick. It is a small download so you can install it in a few minutes.
Windows
To install the VS Code on Windows, you follow these steps:
- First, execute the installer from the downloaded file.
- Then, open the Visual Studio code.
Note that the installer will add the Visual Studio Code to your %PATH%. It will allow you to type the command code . to launch the VS Code in that folder.
macOS
You follow these steps to install the VS Code on macOS:
- First, double-click on the downloaded archive to expand the contents.
- Then, drag the Visual Studio Code app to the Applications to make it available in the launchpad.
Linux
Here are the steps for installing VS code on Linux.
First, download VS code for Linux via the download link. Please select the suitable file for your Linux distribution.
Second, follow the instructions on the official VS Code to install VS code on Linux.
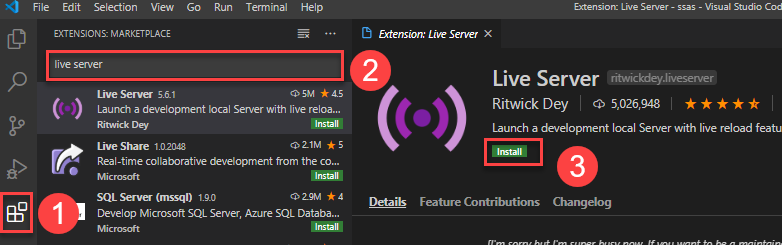
Installing the Live Server extension
The Live Server extension allows you to launch a development local server with the hot reload feature for static pages. Once you change the JavaScript code, you don’t need to refresh the page to see the changes.
To install the Live Server extension, you follow these steps:
- First, click the Extensions.
- Second, search for the Live Server and select the Live Server extension on the list.
- Finally, click the Install button.

In this tutorial, you have learned about the JavaScript code editor and how to install the Visual Studio Code for editing JavaScript source code.